このようにお悩みの方も多いのではないでしょうか?
- 「Webデザイナーはやめとけ」といわれるのはなぜ?
- 主婦がWebデザイナーになるのは難しい?
- Web業界の市場動向
- Webデザイナーの求人倍率
「Webデザイナー」という職業が身近になり、興味関心を持つ人が増えています。
しかし、それとともに「Webデザイナーはやめとけ」という言葉も聞かれるようになりましたね。その理由を詳しく解説します。
 えだまま
えだまま本記事は、Webライター歴5年(最高月収60万円)のえだままが解説します。在宅ワークでお金を得るためには、何よりも情報収集が重要です。無料登録のクラウドソーソングなどに登録し、どのような仕事があるのか、まずは知るところから始めましょう。
「副業で月3万円を稼ぎたい」
「育児と両立しながら稼ぎたい」
「ママでも経済的に自立したい」
このような願望をかなえるためには、在宅ワークをはじめましょう!
\今すぐ始められる在宅ワークを探せるWebサイト/

業界ナンバー1のユーザー数443万人!
Contents
「Webデザイナーはやめとけ」といわれる3つの理由

Webデザイナーとは、Webサイトのデザインを担う人たちのことです。
ではなぜWebデザイナーは、なぜ「やめとけ」といわれているのでしょうか?
その理由を以下の3つの項目から解説します。
- Webデザイナーの数が増加している
- Webデザイナーは激務で大変
- Webデザイナーは給与が低い
Webデザイナーの数が増加している
インターネットの普及により、”Webデザイナー”という言葉が身近となり、興味関心を持つ人が増えています。
その結果、Webデザイナーの数も増加しており、競争が激化しているというのが現状です。
個人で「Webデザイナー」を名乗る人も増えており、独学でもスキルが得られるというのも相まって、数が増加していますね。
こういった背景から、初心者や未経験者が入り込むのが難しくなっています。
どんな仕事にも競争はつきものですが、Webデザイン業界はその競争が一層激しさを増しています。
Webデザイナーは激務で大変
Webデザインの仕事は、創造性やアイディアを発揮するクリエイティブな仕事です。
しかし、その裏側には厳しいスケジュールや締切、クライアントの要望に応えるプレッシャーが待っています。
プロジェクトごとにデザインを仕上げるためには、時には深夜まで働かなければならないこともあるのです。
このようなハードなスケジュールや労働環境は、心身にストレスを与えてしまいます。また、クリエイティブな仕事にはアイディアを考える時間も重要ですが、忙しい日々ではアイディアの創出が難しくなることもあります。

Webデザイナーは給与が低い
Webデザイナーの中には、デザイナーとしてのブランディングを成功させ、高収入を得ている人もいますが、全体的には給与の水準が高くない仕事です。
特に、初めてWebデザインの仕事にチャレンジする際は、経験が浅いために、報酬が低く見積もられることもあります。

経験を積んでスキルを高めれば、収入が上がる可能性もありますが、最初の段階ではあまり期待しない方がいいでしょう。
またプロジェクトによって報酬も異なるため、安定感に欠けると感じる人もいるかもしれません。
このように、Webデザイナーとしての道には多くの課題や厳しい現実が存在しています。しかし、全ての人に当てはまるわけではなく、自身の情熱や才能、努力次第で成功を収めることもできますよ!
Webデザインの世界に飛び込む前に、よく考えて自分に合っているかどうかを見極めることも大切です。
Webデザイナーの市場動向や求人数

Webデザイナーとは、Webサイトのデザインにかかわる仕事です。
そのため、Webサービスの普及やWeb業界の市場動向と比例して需要が増えます。
Web業界は右肩上がりの業界
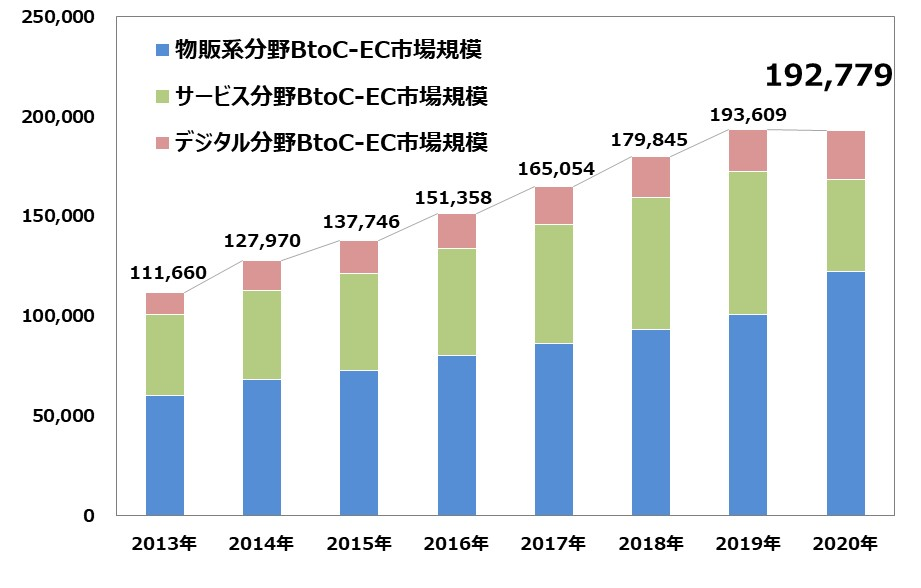
2021年に経済産業省が発表した「電子商取引に関する市場調査の結果」によると、令和2年の日本国内のBtoC-EC市場規模は、前年比とほぼ横ばいの19.3兆円となっています。

(出典)BtoC-EC市場規模の経年推移(単位:億円)|経済産業省
2013年の数字と比べると、業界の伸び率は一目瞭然ですね!
またWebデザインは、物販系分野・サービス分野・デジタル分野のどの市場でも必要な人材です。
Webデザイナーは市場を限定しているわけではないので、どこの市場でも活躍できるのが特長です。
近年では社会人の「学び直し」が日本政府によって推奨されています。

この学び直しで推奨されているスキルの中でも、ITに関するものがとても多いです。
Webデザイナーは、IT人材の中に含まれる職業です。そのため、スキルの「学び直し」にもぴったりの知識です。

Webデザイナーの求人数
Webデザイナーの求人数を見ていきましょう。
2021年にレバテックが発表した「2021年12月のITエンジニア・クリエイター正社員転職/フリーランス市場動向」を見てみると、Webデザインの求人倍率は、10.4倍にも伸びています。
_正社員転職市場_カテゴリ別リスト.png.webp)
(出典)フリーランス市場レポート(2021年12月)|レバテック
こちらはフリーランスの案件の情報ですが、Webデザイナーの求人倍率が伸びているのは、需要の高さが見えますね!

主婦とWebデザイナーの相性が良い理由

結論からいえば、主婦でも十分にWebデザイナーとして活躍することができます。
なぜなら、Webデザインの仕事は柔軟な働き方やスキルが重視されるため、主婦と相性がよいポイントがたくさんあるからです。
Webデザイナーに必要なスキル
Webデザイナーになるためには、いくつかのスキルが求められます。
例えば、基本的なデザインソフト(Adobe illustrator/Adobe Photoshop/Adobe Dreamweaver)の使い方や、カラーセンス、レイアウトの考え方などが重要です。
これらのスキルは独学やオンラインスクールを通じて身につけることができます。
また主婦であれば、自宅での学習や家事との両立がしやすいのもポイントです。
基本的なスキルを身につけたら、自分のペースで実務経験を積むことで、より高度なスキルを磨いていくことが可能です。

Webデザイナーは副業におすすめ
主婦にとって、家庭との両立が大切なことはいうまでもありません。
そこで、Webデザイナーは、副業としても適しています。
自宅で仕事を進めることができるため、時間の融通が利くのが理由です。
子育てや家事の合間に、自分のペースで仕事を進めることができます。
副業としてスタートし、経験を積んでスキルアップしていけば、将来的には本業としての就職することもできます。
Webデザイナーの知識は就職に役立つ
主婦がWebデザイナーとしてのスキルを身につけることは、将来の就職にも大いに役立ちます。
Webサイトやアプリのデザインは、企業のブランドやイメージを形作る重要な役割を果たしています。
そのためWebデザインの知識は、多くの企業や組織にとって重要な要素となっています。
将来的に社会復帰を考えている主婦は、Webデザイナーとしてのスキルを身につけることで、幅広い人生の選択肢を持つことができます。
スキルが得られれば、会社員として年収をアップさせたり、フリーランスとしてのキャリアを踏み出したりすることもできますよ。
経験を活かし、新たなキャリアを築く一歩として、Webデザインの世界を探ってみましょう!
“やめとけ”は間違い!主婦とWebデザイナーは相性が良い
ここまで解説してきたように、「Webデザイナーはやめとけ」というのは間違いといっていいでしょう。
ここでは主婦とWebデザイナーが相性が良い理由を詳しく解説します。
柔軟な働き方が可能
主婦にとって、家庭や子育ての時間を確保しながら、バランスがよく働くことはとても大切です。
Webデザイナーは、在宅ワークが主体となることが多いため、自分のペースで仕事を進めることができます。
家庭のスケジュールに合わせて効率的に働けるため、主婦の方にとって理想的な選択肢といえるでしょう。
創造性を発揮できる
Webデザインはクリエイティブな仕事であり、デザイナーは自分のアイディアやセンスを活かしてコンテンツをデザインします。
主婦は、日々の生活からインスピレーションを得て、独自の視点でデザインすることができます。これにより、個性的で魅力的なデザインを生み出すことができるでしょう。
スキルを学びながら働ける
Webデザインに必要なスキルは、学ぶことができるものばかりです。
主婦でも、オンラインスクールや独学でデザインの基礎を身につけることが可能です。
自分のペースで学びながら実務経験を積むことで、スキルアップを図ることができます。
副業やフリーランスとして始めやすい
主婦がWebデザイナーとしてスタートする場合、副業として始めることがおすすめです。
自宅での仕事ができるため、本業との両立がしやすく、収入を得ながらスキルを高めていけます。将来的に本業として独立することも十分に考えられます。
主婦とWebデザイナーという組み合わせは、柔軟な働き方や創造性の発揮、スキルの磨き方、コミュニケーション力など、多くの点で相互に補完し合う特長があります。
だからこそ、主婦の方々がWebデザインの世界でキャリアを築くことは、非常に魅力的な選択肢といえるのです。

【最短】Webデザイナーのスキルはオンラインスクールで学ぼう
「Webデザイナーをやってみたい!」と考えている方は、オンラインスクールでスキルを学びましょう。
オンラインスクールは、最短でWebデザイナーになるための知識やスキルを教えてくれます。
Webデザイナーとしてのロードマップがすでにできているため、独学よりも効率的です
特に忙しい主婦は、オンラインスクールを活用して、スキマ時間でスキルを得ましょう。
主婦にオススメのオンラインスクールはコチラの「FammWebデザインスクール」![]() です。”ママ専用”という特徴があるため、理解も深く、さらに一カ月という短期集中型の講座なので、集中してスキルを学べますよ。
です。”ママ専用”という特徴があるため、理解も深く、さらに一カ月という短期集中型の講座なので、集中してスキルを学べますよ。
≫≫Fammママwebデザイナースクール![]()
≫≫Fammの公式サイトへ
「Webデザイナーはやめとけ」まとめ
「Webデザイナーはやめとけ」という噂について、さまざまな角度から解説してきました。
結論からいうと、Webデザイナーは今後も需要が増え続ける職業であるといえます。
仕事と家庭のバランスを大切にしている主婦にとっては、副業から取り組めるWebデザイナーはオススメの職業といえます。
本記事をぜひ参考にしてくださいね。